الاوامر التالية سيتم استخدامها داخل ال Terminal
فتح إمكانية تشغيل جميع السكريبتات دون قيود
يُستخدم لإنشاء ملف package.json في المشروع
يُستخدم لتثبيت مكتبة Tailwind CSS الإصدار 4.1
بالإضافة إلى أداة CLI الخاصة بها عبر npm والتي هي مدير الحزم الخاص بـ Node.js
خارج الـــــــ Terminal
انشاء مجلد اسمه src
بداخله ملف input.css
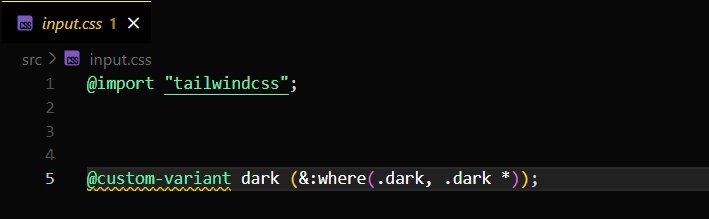
في داخل ملف الـــــ input.css
ضع هذا الكود
يُستخدم لاستيراد مكتبة Tailwind CSS داخل الملف
ايضاََ في داخل ملف الـــــ input.css
ضع هذا الكود
يُستخدم لتفعيل الوضع الليلي
صورة توضيحية

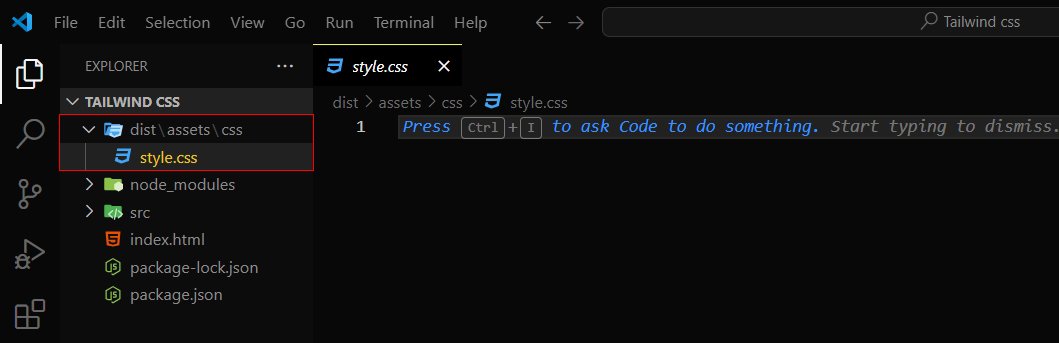
انشاء مجلد اسمه dist
وانشأ بداخله مجلد اسمه assets
وانشأ بداخله مجلد اسمه css
وبداخل مجلد الــــــ css
قم بأنشاء ملف اسمه style.css
صورة توضيحية

نقوم بفتح ملف package.json
ونستبدل هذا النص
"test": "echo \"Error: no test specified\" && exit 1"
بالنص التالي
ننشئ الآن ملف نسميه tailwind.config.js
وظيفة الملف ليقوم بتشغيل الاكستنشن الخاصة بــ tailwind css
موقع الملف بجانب ملف ال index.html
صورة توضيحية

يقوم هذا الأمر بتشغيل السكربت المحدد مسبقًا في ملف package.json
الان من باب التنظيم
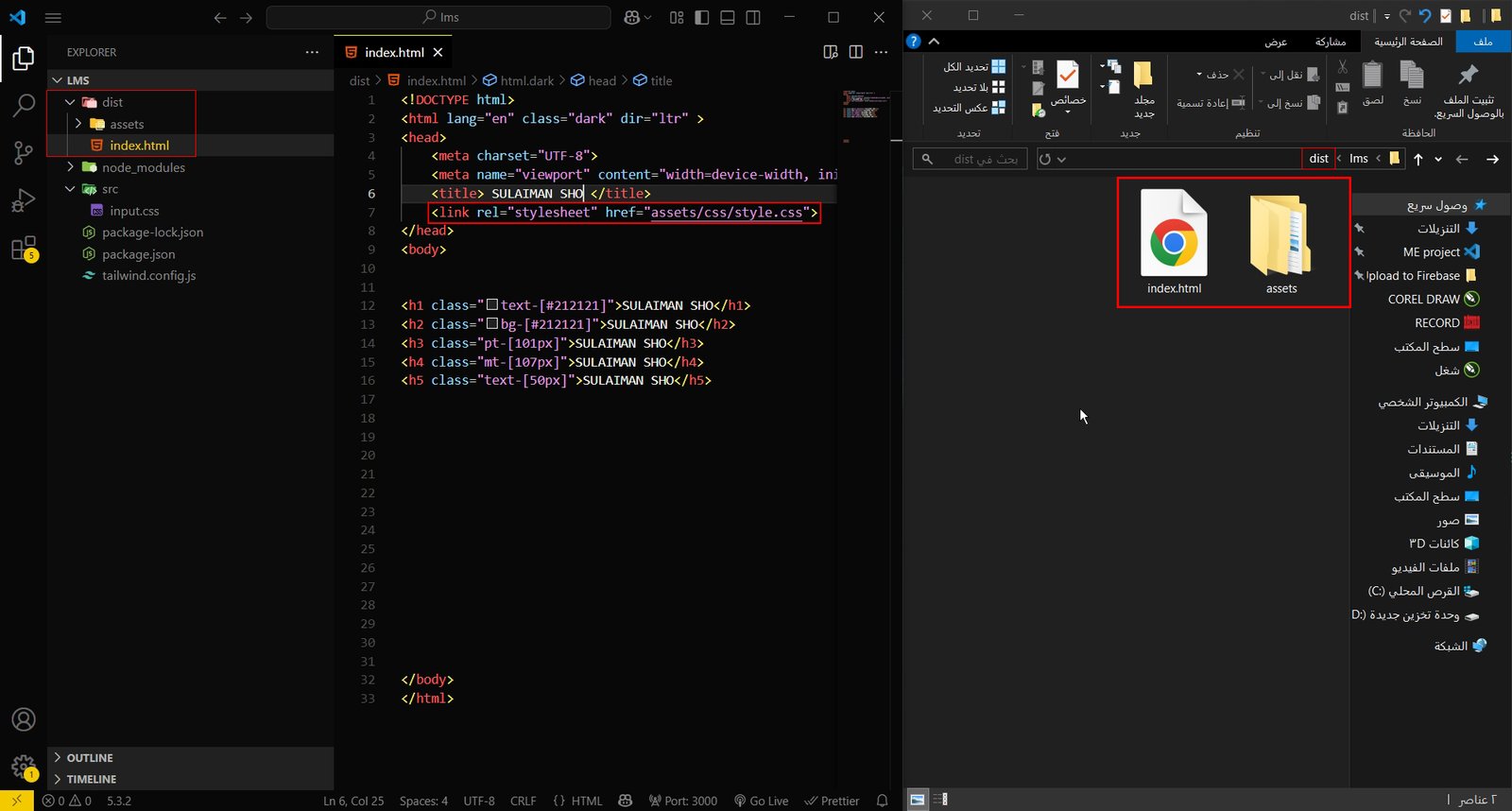
ننقل ملف index.html
داخل ملف dist
بجانب ملف assets كما هو موضح بالصورة
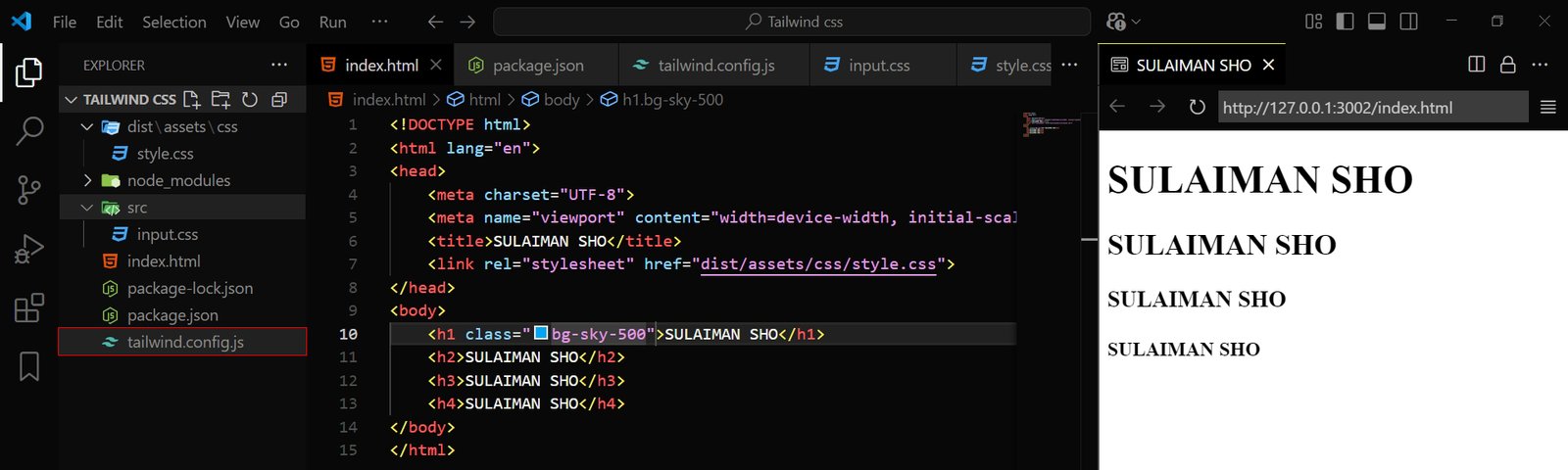
ثم بعد ذلك ربط ملف style.css
صورة توضيحية

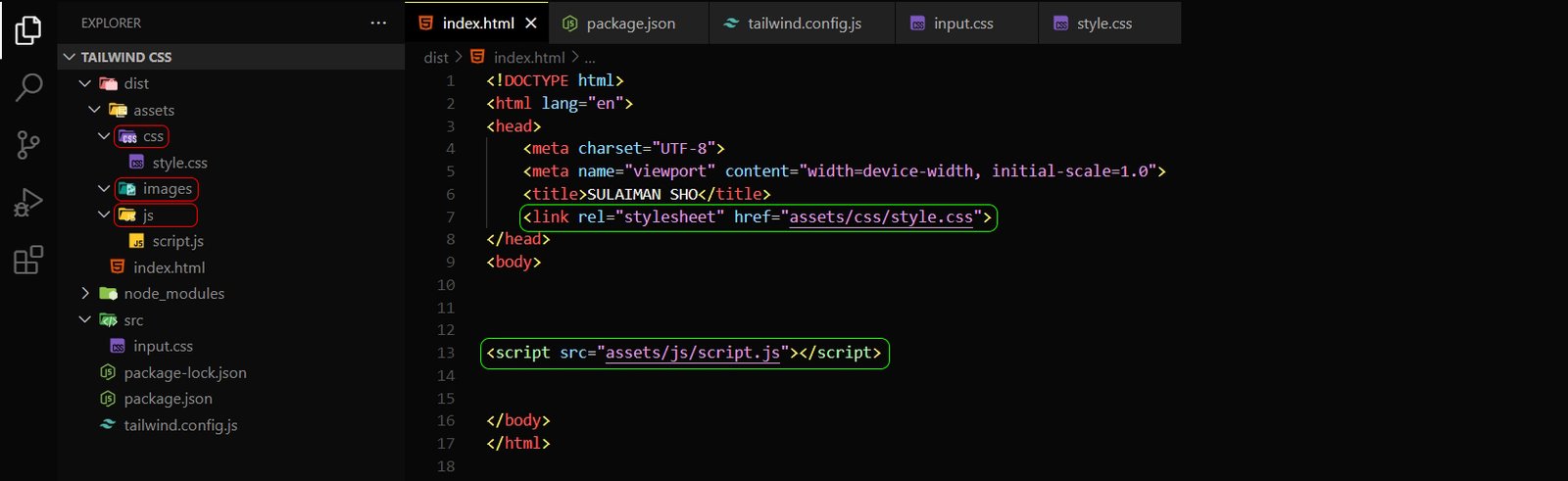
الان داخل مجلد الــــــ assets
نضيف ملف images
و ملف js
بجانب ملف css
صورة توضيحية

النتيجة النهائية لشكل الملفات

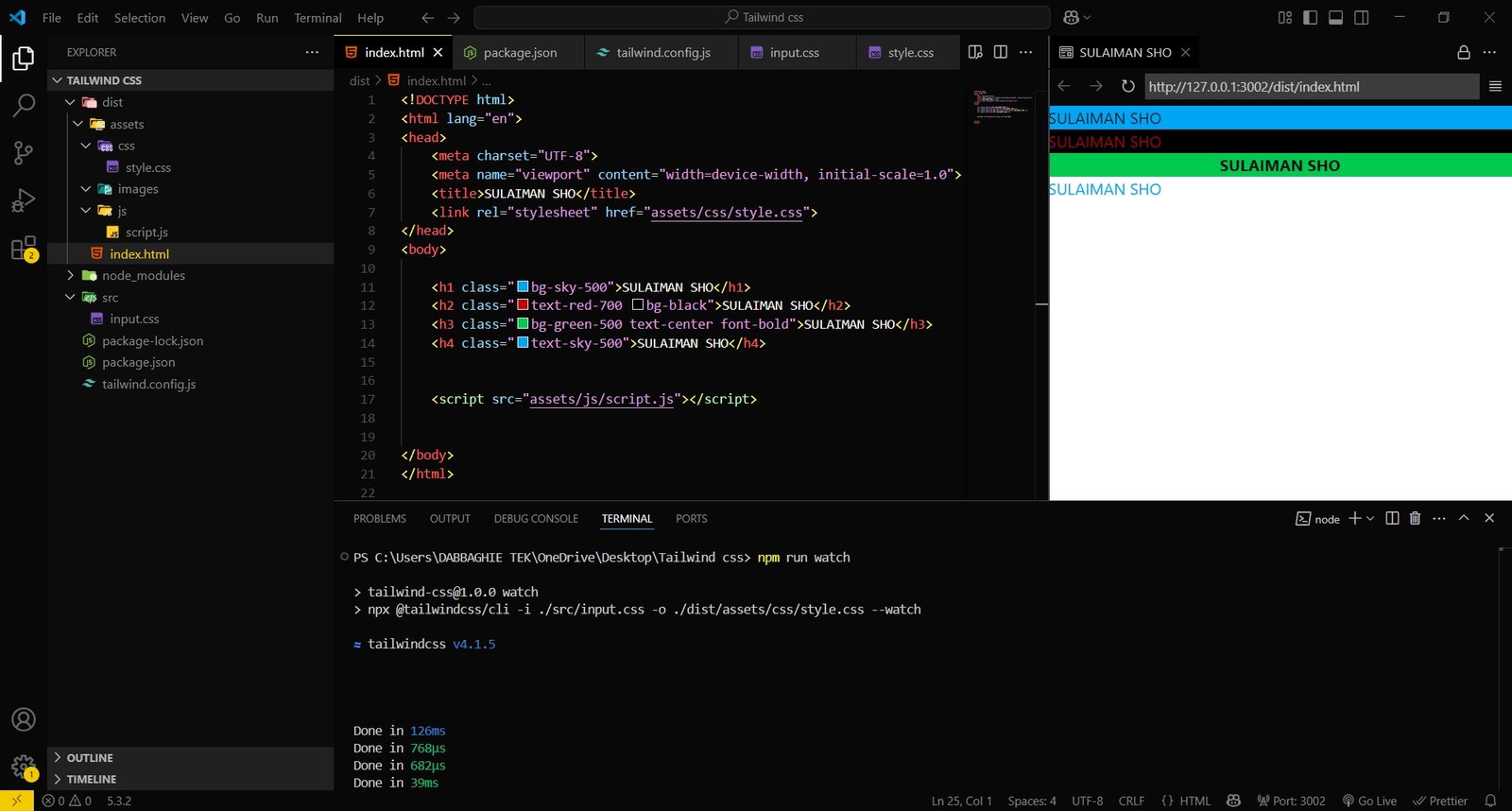
قاعدة مهمة يجب في كل مرة تشغيل هذا الامر