الاوامر التالية سيتم استخدامها داخل ال Terminal
فتح إمكانية تشغيل جميع السكريبتات دون قيود
يُستخدم لإنشاء ملف package.json في مشروع Node.js
يُستخدم لتثبيت مكتبة Tailwind CSS في الإصدار 3
يُستخدم لإنشاء ملف إعدادات (تكوين) لمكتبة Tailwind CSS يسمى tailwind.config.js. هذا الملف يسمح لك بتخصيص إعدادات Tailwind CSS لتلبية احتياجات مشروعك
خارج الـــــــ Terminal
انشاء مجلد اسمه src
بداخله ملف input.css
في داخل ملف الـــــ input.css
ضع هذا الكود
انشاء مجلد اسمه dist
بداخله ملف style.css
نقوم بفتح ملف package.json
ونستبدل هذا النص
"test": "echo \"Error: no test specified\" && exit 1"
بالنص التالي
نقوم بفتح ملف tailwind.config.js
ونستبدل هذا النص
content: [ ],
بالنص التالي
يُستخدم لتحديد نطاق الملفات التي تحتوي على الأصناف
(classes)
التي ستقوم
Tailwind CSS
بفحصها واستخدامها لتوليد
CSS
مخصص
نعود اِلى الـــــ Terminal
يُستخدم لتشغيل أحد البرامج النصية (scripts) المُعرفة داخل ملف package.json
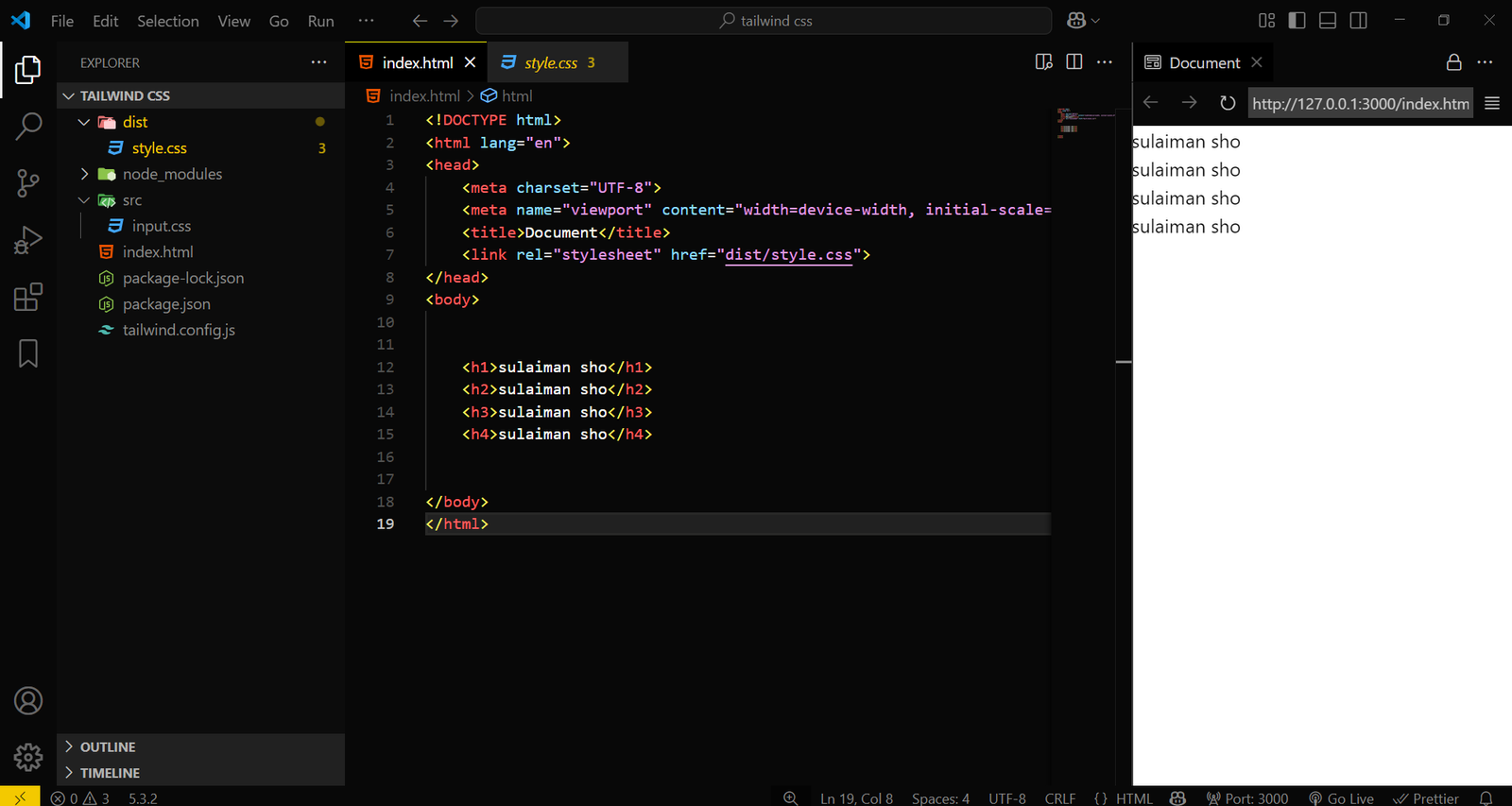
النتيجة النهائية لشكل الملفات

قاعدة مهمة يجب في كل مرة تشغيل هذا الامر